前言
今天在写小程序的时候,碰到数据中带有html标签, ,小程序中又没有类似于 v-html 指令可以解析html文本,这时候,wxParse的作用就体现出来了。
,小程序中又没有类似于 v-html 指令可以解析html文本,这时候,wxParse的作用就体现出来了。
下载
推荐从 github 下载
|
|
使用方法
1. 将 wxParse 目录导入到小程序目录下
|
|
2. 引入文件
在使用的View中引入WxParse模块
|
|
在使用的Wxss中引入WxParse.css,可以在app.wxss
|
|
3. 数据绑定
|
|
4. 在模板中使用
引入模板
|
|
这里data中article为bindName
|
|
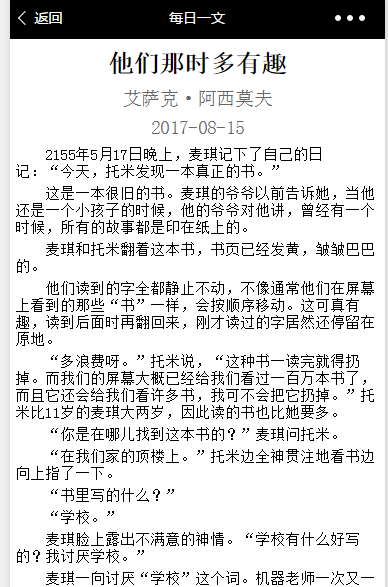
结果输出

wxParse同时支持Html及markdown转wxml可视化